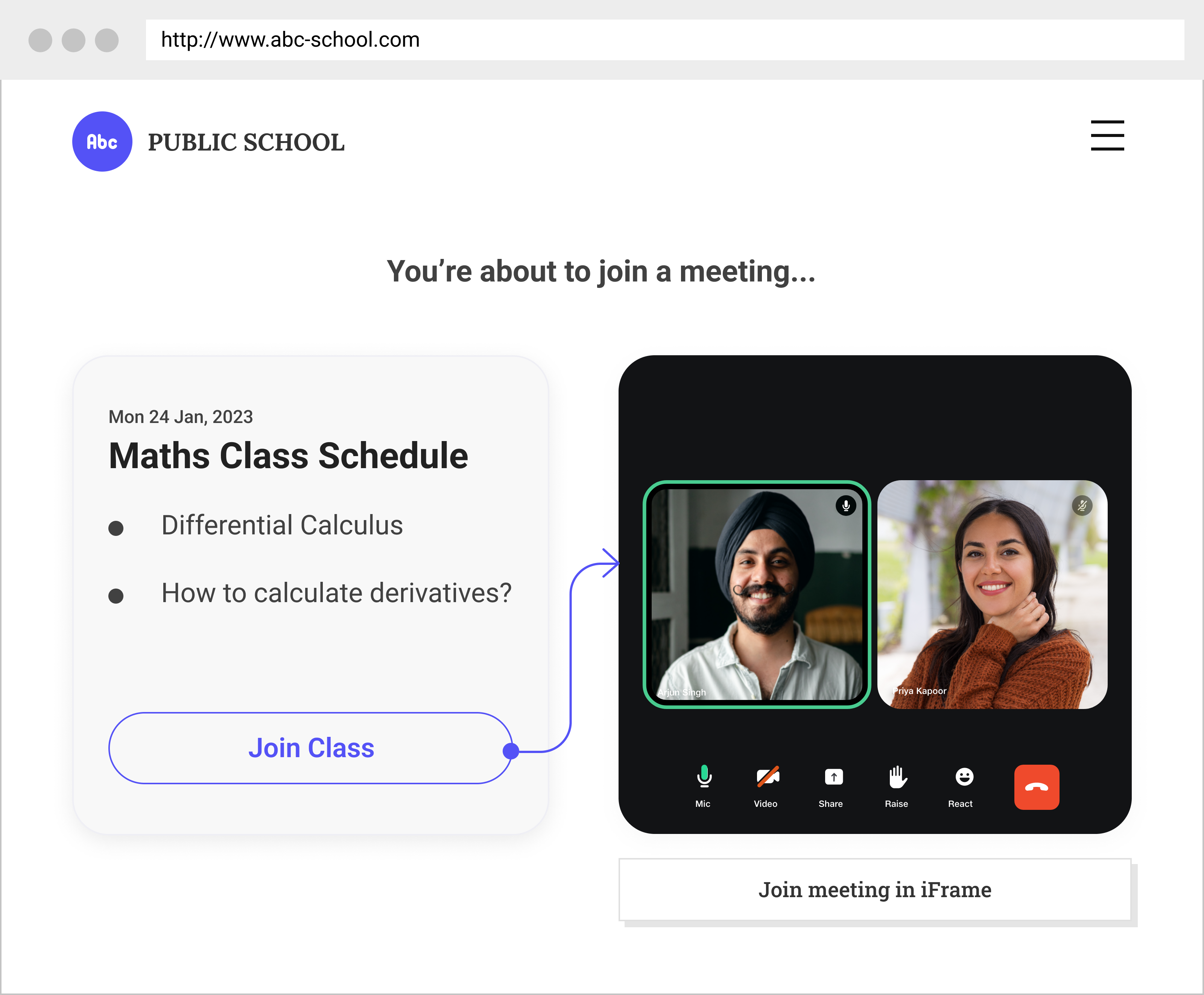
Embed Jiomeet in iFrame
Create your own White-Label Solution using the below in-built features.
- Audio and Video calling
- Screen-sharing
Sample iFrame code is
<iframe id="testIframe" src="https://jiomeetpro.jio.com/guest?meetingId=9876543210&pwd=a1sd1&name=<name>&autoJoin=true " allow="camera;microphone;display-capture"></iframe>
- Host Controls: mute/ unmute, and enable/ disable camera for remote participants
Please make sure to allow camera, microphone and display-capture to allow the iframe permissions to access the camera, microphone and screenshare respectively, with allow="camera;microphone;display-capture"